Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Dieser Inhalt ist leider völlig sinnfrei.
Der Beitrag enthält Aussagen oder Andeutungen, welche als Beleidigung angesehen werden könnten und im Zusammenhang unpassend und unnötig sind. Bei dem Ort hier handelt es sich um ein offizielles Support-Forum der Miranus GmbH für den Betrieb der Xobor Foren.
Beleidigungen, jedoch auch bereits kleinere Sticheleien, haben hier keinen Ort und stören den Zweck des Forums.
Dieser Beitrag enthält unerwünschte Werbung.
Dieser Beitrag verstößt gegen die Netiquette des Forums.
Beiträge, die IN GROßBUCHSTABEN oder fett geschrieben sind bitte vermeiden.
{[userwarning_empty_error]}
Es wird der oben genannte Grund verwendet. Klicken Sie hier, um den Inhalt der privaten Nachricht anzupassen
Legen Sie hier den Inhalt der PN-Benachrichtigung fest.
Hinweis: Dieses Mitglied wurde bereits 2 Mal verwarnt.
Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Überlange Bilder in der "Diashow" zerreißen das Format!
06.05.2017 11:05 (zuletzt bearbeitet: 06.05.2017 11:06)
#1 Überlange Bilder in der "Diashow" zerreißen das Format!
Business-Template / 104774 / IE11 - Überlange Bilder in der "Diashow" zerreißen das Format

Mit dem Premium-Tarif gibt es die Möglichkeit in der Bildergalerie eine "Diashow" zu starten!
Leider bringen überlange Bilder das Format der Bild-Darstellungen ziemlich durcheinander.
Auch hier im Beitrag!
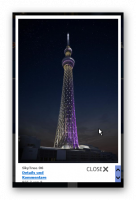
Startet man gleich am Anfang der Diashow mit einem überlangen Bild, werden mal wieder nur im Internet Explorer, die Div-Container für die Beschreibung in die Länge gezogen!
Überlange Bilder im Internet Explorer 11:
Beschreibungsfeld wird in die Länge gezogen!

Überlange Bilder mit noch normaler Breite:
Beschreibungsfeld wird zusammengedrückt!

Überlange Bilder mit minimaler Breite:
Bilder brechen nach unten aus!

Eine mögliche Lösung für die Bildergalerie:
Mit der folgenden Variante wird noch zusätzlich der Close-Button in seiner Größe angepasst und die Scrollleiste für die Beschreibung nur bei überlangen Überschriften eingeblendet!
Die Bilder werden maximiert bis zu einer Größe von 600px zu 400px.
Bei kleinen Monitorauflösungen bis zu 1280x 768px kommt man ohne Scrollen der Bilder aus.
Smartphone und Tablet geben auch eine recht ordentliche Darstellung bei den vorgeschlagenen Größenangaben ab.
Auf die Schnelle:
Braucht nur unter "Admin > Layout > Eigener CSS Code" eingetragen zu werden!
1
2
3
4
5
6
2
3
4
5
6
/* Bildergalerie Diashow */
#lightbox-container-image-data-box{margin-top:5px !important;width:610px !important;}
#lightbox-image{max-width:600px !important;max-height:400px !important;padding:10px;}
#lightbox-secNav-btnClose img{width:50px;position:absolute;bottom:40px;right:0px;border:0;}
#lightbox-container-image-box {width:630px !important;height:430px !important;}
#lightbox-image-details{width:100% !important;padding-top:15px !important;}
Eine schnelle Lösung für Bilder in Beiträgen:
Vorschaubilder aus addPics.com anpassen
Bis dann
Wolfgang|addpics|6v-3r-4bd2.png-invaddpicsinvv,6v-3s-de2d.png-invaddpicsinvv,6v-3t-1f9a.png-invaddpicsinvv|/addpics|
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Das Thema ist geschlossen
Sie haben keine Rechte zu antworten
Bereits Mitglied?
Jetzt anmelden!
Jetzt anmelden!
Mitglied werden?
Jetzt registrieren!
Jetzt registrieren!
Xobor Software
Das Unternehmen
Weitere Informationen
Forum erstellenIhr eigenes Forum
Die Forum-Software wird seit 1998 kontinuierlich weiterentwickelt.
© 2017 Xobor | Forum-Software
© 2017 Xobor | Forum-Software

