Plugin Tutorial für Einsteiger - 1.0 Erste Schritte
Hallo Welt - 1.0 Erste Schritte
In diesem Tutorial beschreiben wir den Weg der Plugin-Erstellung anhand eines Beispiels in verständlichen Worten und mit vielen ergänzenden Informationen.Zur Startseite des Tutorials
Allgemeiner Hinweis:
Es empfiehlt sich, dieses Tutorial in einem Testforum auszuprobieren, um den laufenden Betrieb im Hauptforum nicht zu beinträchtigen.
Erstellen Sie dazu einfach bei Bedarf ein neues Forum unter www.xobor.de
Es empfiehlt sich, dieses Tutorial in einem Testforum auszuprobieren, um den laufenden Betrieb im Hauptforum nicht zu beinträchtigen.
Erstellen Sie dazu einfach bei Bedarf ein neues Forum unter www.xobor.de
Hinweis
Plugin Hallo Welt
Beschreibung
Das "Hallo Welt" Plugin soll einen Begrüßungstext für das Mitglied über dem Forum anzeigen.
Wie kann das funktionieren?
Über ein Plugin-Template, welches auf jeder Seite des Forums ausgeführt wird.
Innerhalb des Plugin-Templates können wir auf verschiedene Template-Variablen zurückgreifen. Darunter auch z.B. {{username}} - der Name des Mitglieds, welches das Forum gerade besucht.
Eine Übersicht über die Template-Variabeln, die auf jeder Seite des Forums zur Verfügung stehen findest du hier
Hinweis
Dieses Tutorial geht davon aus, dass das Plugin "Hallo Welt" bereits angelegt wurde. Klicken Sie hier für eine Anleitung zur Plugin-Erstellung hier
Hinweis
Bedarfsanalyse
Für die Planung unseres Plugins müssen wir zunächst überlegen, welche Plugin-Elemente wir benötigen.
- Template-Elemente
- an welchen Stellen im Forum soll das Plugin später ausgeführt werden? - Konfigurations-Variablen
- welche Einstellungen soll der Admin später vornehmen können. - Daten/Globale Variablen
- welche Daten müsssen vom Plugin gespeichert werden
Plugin-Dokumentation: Übersicht der Plugin-Elemente
Plugin API
Plugin Elemente erstellen
Template-Elemente
Das Plugin soll auf allen Seiten des Forums angeziegt werden. Da wir einen Text ÜBER dem restlichen Forum anzeigen wollen, empfiehlt es sich ein Plugin-Template immer NACH dem Element "Obere Leiste" auszuführen.
Weitere Elemente werden vorerst nicht benötigt. Verschiedene Möglichkeiten der Positionierung und Anzeige des Plugin werden in Teil 3 dieses Tutorials - Positionierung - behandelt.
In der Plugin-Entwicklung wählen wir also
Neues Element erstellen->Template-Element, um die Maske für die Erstellung eines neuen Template-Elementes zu öffnen.
Wir wählen als Template das Element Obere Leiste
Als Position wählen wir footer (siehe Kasten Position eines Plugin-Elements)
Den Template-Namen vergeben wir automatisch.
nach dem Klick auf Hinzufügen wird das Plugin-element angelegt und erschient nun in der Liste der Pages eines Plugins.
Position eines Plugin-Elements
Die Position eines Plugin-Templates legt fest, wann genau der code des Plugins ausgeführt wird.
Header: bei dieser Einstellung wird das Plugin VOR dem augewähltem Template ausgeführt
Footer: bei dieser Einstellung wird das Plugin NACH dem augewähltem Template ausgeführt
Inline-Element: bei dieser Einstellung wird das Plugin innerhalb des Templates bei einer bestimmten Markierung ausgeführt.
So kann z.B. ein Plugin-Element auch innerhalb einer Schleife eines anderen Templates mehrfach ausgeführt werden. Dazu wird in Kürze ein eigenes Tutorial veröffentlicht.
Die Position eines Plugin-Templates legt fest, wann genau der code des Plugins ausgeführt wird.
Header: bei dieser Einstellung wird das Plugin VOR dem augewähltem Template ausgeführt
Footer: bei dieser Einstellung wird das Plugin NACH dem augewähltem Template ausgeführt
Inline-Element: bei dieser Einstellung wird das Plugin innerhalb des Templates bei einer bestimmten Markierung ausgeführt.
So kann z.B. ein Plugin-Element auch innerhalb einer Schleife eines anderen Templates mehrfach ausgeführt werden. Dazu wird in Kürze ein eigenes Tutorial veröffentlicht.
Hinweis
Konfigurations Variablen
In dieser ersten Version des Plugins können keine Einstellungen durch den Admin vorgenommen werden - wir benötigen daher auch vorerst keine Konfigurations-Variablen.
Daten/Globale Variablen
In dieser Version des Plugins werden auch keine Daten gespeichert. Es werden daher auch keine Datenvariablen benötigt.

Abbildung 1: Leeres Plugin Template Element "obere Leiste"
Plugin Elemente füllen
Mit einem Klick auf den Bleistift in der Plugin-Elemente-Liste können wir das Template zur Bearbeitung öffnen.
Testweise schreiben wir hier einfach nur "Hallo Welt" und speichern das Element.
Tipp: Plugin-Templates können auch mit der Tastenkombination Strg-S abgespeichert werden.
Hinweis

Template Element
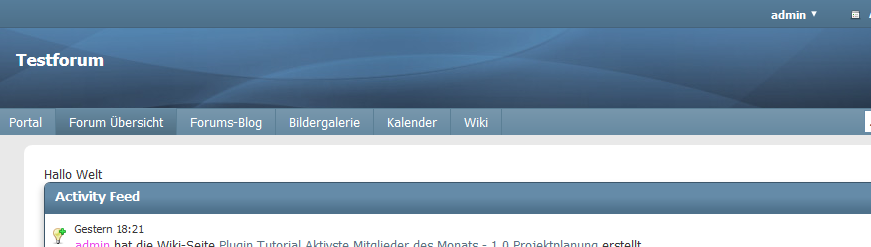
Ein kurzer Test auf der Foren-Startseite sollte uns bestätigen, dass dort nun unser Plugin-Element ausgeführt wird und der Text "Hallo Welt" erscheint.

Anzeige im Forum
Jetzt, da unser Plugin ausgeführt wird können wir den ausgebenen Text verfeinern.
Für dieses Tutorial beschränken wir uns zunächst auf die Anzeige des Benutzernamens (bei Mitgliedern) bzw. dem Hinweis für Gäste, dass diese sich registrieren sollen:
Die Kommentare (<!-- Kommentar ->) dienen nur zur Erklärung und werden für die Lauffähigkeit des Plugins nicht benötigt.
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
<div style="text-align:center"><!-- hier öffnen wir ein HTML-Element von Typ div und erklären, dass der Inhalt zentriert angezeigt werden soll-->
{{user_registered==true.start}}<!-- der jetzt folgende Teil wird nur für angemeldete Benutzer ausgegeben -->
Hallo {{user_name}}<br/>
Willkommen im Forum<br/><br/>
{{user_registered==true.else}}<!-- der jetzt folgende Teil wird nur für nicht angemeldete Benutzer ausgegeben -->
Hallo lieber Besucher<br/>
Bitte <a href="/anmeldung.php">melde dich an</a>, um alle Bereiche des Forum zu sehen.<br/><br/>
{{user_registered==true.end}}
</div>
Fertig
Nun sollte auf jeder Seite des Forums ein Text ausgegeben werden.
Mitglieder werden mit ihrem Benutzernamen begrüßt, Gästen wird der Link zur Anmeldung angezeigt.

Fertige Anzeige im Forum
Du willst es noch genauer wissen?
Weiter geht's im zweiten Teil des Tutorials: Positionierung
Weiter geht's im zweiten Teil des Tutorials: Positionierung
Hinweis
Login
Activity Feed
Irgendwie bekomme ich es nicht hin die Spendenbox einzustellen. Ich lande immer auf meine selbst erstellts Spendenkonto, erstellt auf eigene Seiten. Ich wollte die Spendenbox vom eingestelten System haben um zu wissen was gespendet wurde. Leider landet es immer auf mein Paypalkonto, wo es ja dann ...
Ich hätte gerne eine Möglichkeit - ähnlich dem H-Button - ein Skript für Schriftgröße zu implementieren.Aber eben nicht nur für größere Schrift als die Standardschrift, sondern auch für kleinere.Kann da jemand von euch helfen?
Beim Verfassen von Beiträgen gibt es unter anderem auch die Auswahl "Farbe einfügen".Klickt man auf das Icon steht dort unpassend "Icon einfügen". Stattdessen sollte z.B. "Farbe wählen" dort stehen.Kann man diesen Text irgendwie bearbeiten - oder ganz elimieren?
Hallo,ich finde nicht, wo ich den Überschriftstext "Icon einfügen" für die Emojipalette dünkler machen könnte:[[File:image.png|none|auto]]Eigentlich könnte er auch ganz weichen.Insofern freue ich mich über eure Tipps, wie ich die Überschrift 1.) dunkler bekomme und 2.) ganz eliminiere.Schon jetzt me...
Ich habe ein Forum erstellt, ich glaube 2021?Auf meinem alten Laptop hatte ich Forenname und Passwort gespeichert - so dass ich nichts mehr eingeben musste und das Forum immer da war.Im letzten Jahr bin ich schwer erkrankt und habe vieles vergessen.Leider ist mein altes Gerät nicht mehr zu repariere...
%usernames% hat sich bedankt!
%usernames% hat sich bedankt!
Wer ist Online?
2 Mitglieder und 127 Gäste sind OnlineBesucher Statistiken
Besucherrekord
1274 Benutzer gleichzeitig online (11.10.2019 18:19)
Besucherzähler
Heute waren 127 Gäste und 4 Mitglieder, gestern 5777 Gäste und 27 Mitglieder online.
Statistiken
| Themen | 42002 |
| Beiträge | 307586 |
| Mitglieder | 12.581 |



Forum empfehlen