Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Dieser Inhalt ist leider völlig sinnfrei.
Der Beitrag enthält Aussagen oder Andeutungen, welche als Beleidigung angesehen werden könnten und im Zusammenhang unpassend und unnötig sind. Bei dem Ort hier handelt es sich um ein offizielles Support-Forum der Miranus GmbH für den Betrieb der Xobor Foren.
Beleidigungen, jedoch auch bereits kleinere Sticheleien, haben hier keinen Ort und stören den Zweck des Forums.
Dieser Beitrag enthält unerwünschte Werbung.
Dieser Beitrag verstößt gegen die Netiquette des Forums.
Beiträge, die IN GROßBUCHSTABEN oder fett geschrieben sind bitte vermeiden.
{[userwarning_empty_error]}
Es wird der oben genannte Grund verwendet. Klicken Sie hier, um den Inhalt der privaten Nachricht anzupassen
Legen Sie hier den Inhalt der PN-Benachrichtigung fest.
Hinweis: Dieses Mitglied wurde bereits 2 Mal verwarnt.
Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
CSS anwenden
Ma
Mitglied
Details
Beiträge:
23
Registriert seit:
16.10.2006
Board-Nr
http://96498.homepagemodules.de/
Nein, das geht so nicht. ;)
Weil überall das gleiche Bild stehen würde.
So wie es jetzt mit den Pfeilen der Fall ist.
Aber egal: Ich habe es jetzt hinbekommen, nachdem ich ein wenig überlegt habe. ^^
Die Lösung:
Diesen Text habe ich umgeschrieben:
<td class="ifo1" align="center" width="45"><img src="http://www.maexxdesign.de/Pfeil1.jpg" border=0></td>
<td class="ifo2">{{forum:var1==true.start}}<img src="{{forum:var1}}" align=left>{{forum:var1==true.end}}<a href="{{forum:link}}">{{forum:title}}</a><br>
Zu dem hier:
<td class="ifo1">{{forum:var1==true.start}}<img src="{{forum:var1}}" align=center>{{forum:var1==true.end}}<br>
<td class="ifo2">{{forum:var2==true.start}}<img src="{{forum:var2}}" align=left>{{forum:var2==true.end}}<a href="{{forum:link}}">{{forum:title}}</a><br>
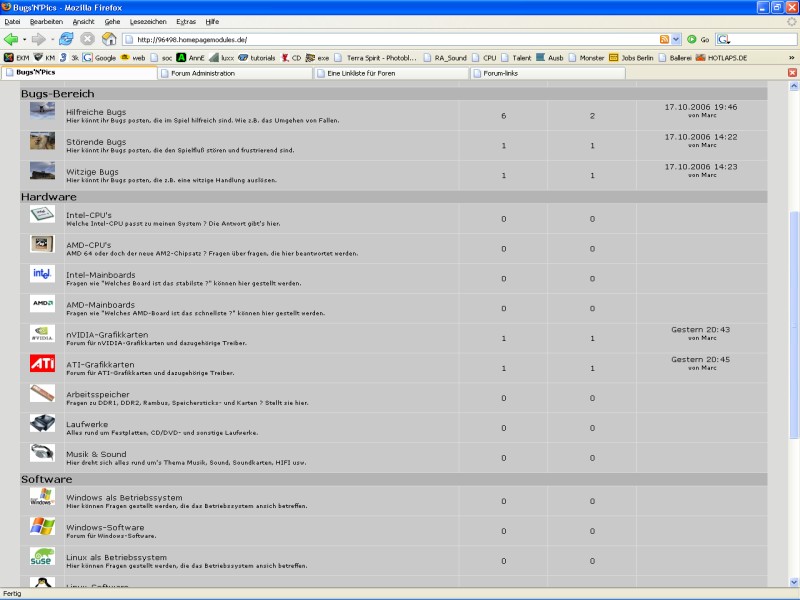
Und schon geht es, wie man sieht: Forum
Jetzt möchte ich diese kleinen Bilder aber noch mittig setzen.
Ich habe schon "align=center" gesetzt wie man im Code weiter oben sieht.
Es geht aber nicht. o_O
Bugs'N'Pics-Forum
EDIT:
Es geht nur "left" oder "right".
Und wenn ich gar nichts eintrage, bleibt es links.
Weil überall das gleiche Bild stehen würde.
So wie es jetzt mit den Pfeilen der Fall ist.
Aber egal: Ich habe es jetzt hinbekommen, nachdem ich ein wenig überlegt habe. ^^
Die Lösung:
Diesen Text habe ich umgeschrieben:
<td class="ifo1" align="center" width="45"><img src="http://www.maexxdesign.de/Pfeil1.jpg" border=0></td>
<td class="ifo2">{{forum:var1==true.start}}<img src="{{forum:var1}}" align=left>{{forum:var1==true.end}}<a href="{{forum:link}}">{{forum:title}}</a><br>
Zu dem hier:
<td class="ifo1">{{forum:var1==true.start}}<img src="{{forum:var1}}" align=center>{{forum:var1==true.end}}<br>
<td class="ifo2">{{forum:var2==true.start}}<img src="{{forum:var2}}" align=left>{{forum:var2==true.end}}<a href="{{forum:link}}">{{forum:title}}</a><br>
Und schon geht es, wie man sieht: Forum
Jetzt möchte ich diese kleinen Bilder aber noch mittig setzen.
Ich habe schon "align=center" gesetzt wie man im Code weiter oben sieht.
Es geht aber nicht. o_O
Bugs'N'Pics-Forum
EDIT:
Es geht nur "left" oder "right".
Und wenn ich gar nichts eintrage, bleibt es links.
*g* , sorry hab ne komische Woche.
also wenn du das mit den Variablen
{{forum:var1==true.start}}<img src="{{forum:var1}}" align=left border=0>{{forum:var1==true.end}}und das hast du ja schon´gesagt. also Worin liegt das problem? - aha jetzta!, ist gut, du hast es so gemacht... wie du es für richtig hällst, (hätten wir nur nicht dran vorbei geredet, dann wärst du vielleicht schneller Fertig).
Aber wie schon vorher gesagt, musst du die <div's> verweden! zb:
<div align="center">
{{forum:var1==true.start}}<img src="{{forum:var1}}" align=left border=0>{{forum:var1==true.end}}
</div>

Ma
Mitglied
Details
Beiträge:
23
Registriert seit:
16.10.2006
Board-Nr
http://96498.homepagemodules.de/
Ok, aber das wäre dann ja doppelt, weil im Code steht ja schon das:
"align=left"
Deswegen dachte ich, dass man das nicht nochmal machen muss.
Gut, dann probiere ich das mal aus.
EDIT:
Das ging soweit.
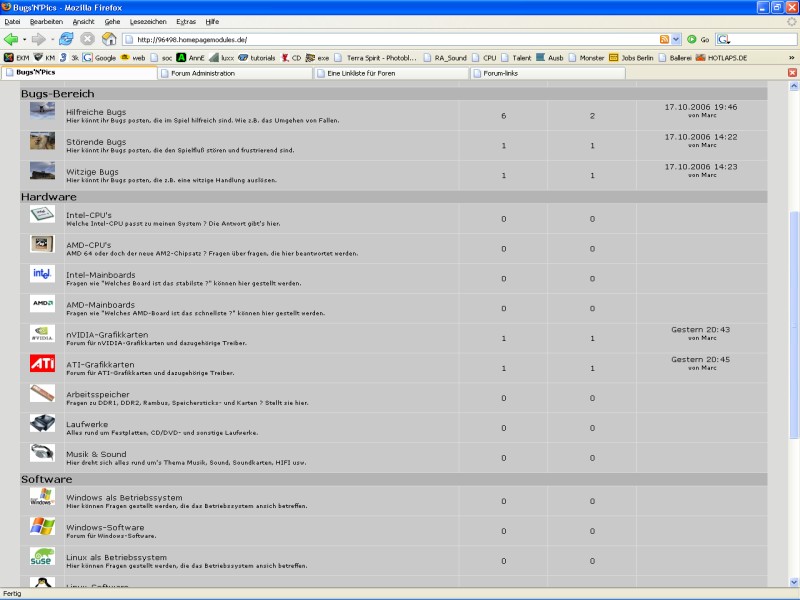
Nur jetzt sieht es so aus:
Man sieht große Zwischenräume, die vorher nicht da waren.
Irgendwo ist der Wurm drin. :(

Bugs'N'Pics-Forum
"align=left"
Deswegen dachte ich, dass man das nicht nochmal machen muss.
Gut, dann probiere ich das mal aus.
EDIT:
Das ging soweit.
Nur jetzt sieht es so aus:
Man sieht große Zwischenräume, die vorher nicht da waren.
Irgendwo ist der Wurm drin. :(

Bugs'N'Pics-Forum
Ma
Mitglied
Details
Beiträge:
23
Registriert seit:
16.10.2006
Board-Nr
http://96498.homepagemodules.de/
Toll, jetzt sind 30min vergangen und ich kann nicht mehr editieren.
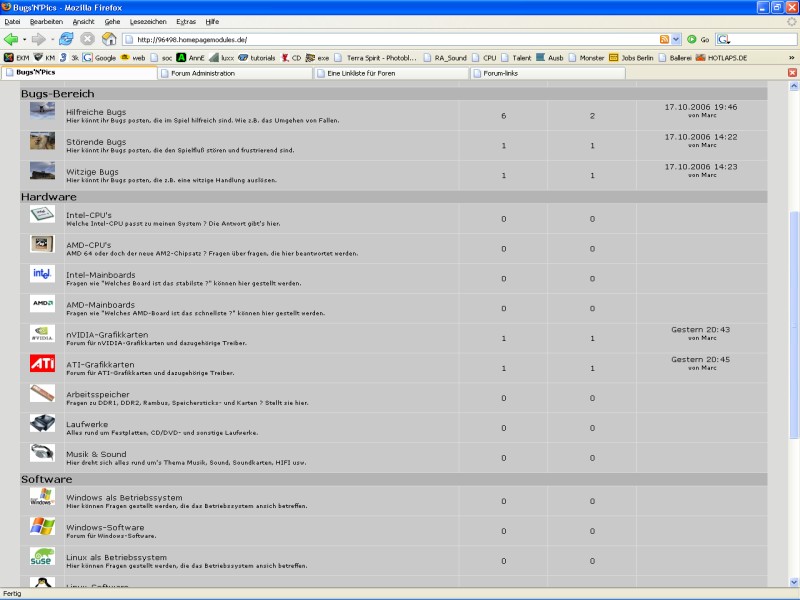
Man sieht ja den Unterschied:
So sah es vorher aus (und momentan auch): klick
Und so nach dem div-Eintrag:
Entweder ihr habt (mal wieder) einen Tipp für mich oder ich muss in meine Trickkiste greifen und euch vorgaukeln, dass die Bilder mittig angeordnet sind, was aber viel Arbeit ist.
Bugs'N'Pics-Forum
20.10.2006 14:23
#37 RE: CSS anwenden
Ma
Mitglied
Details
Beiträge:
23
Registriert seit:
16.10.2006
Board-Nr
http://96498.homepagemodules.de/
Zitat von Firesword1978
Es sieht so aus als ob automatisch Zwischenräume hinzugefügt werden. Dies geschieht mit cellpadding und cellspacing. Versuche mal diese beiden werte auf "0" zu setzten. vllt. ist dann der Fehler behoben. (Ich weiß es auch nicht genau.)
So ist es.
Aber das hilft leider auch nicht.
Wenn ich die Werte verändere, sieht es noch schlimmer aus. ;)
Bugs'N'Pics-Forum
20.10.2006 16:48
#39 RE: CSS anwenden
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Das Thema ist geschlossen
Sie haben keine Rechte zu antworten
Bereits Mitglied?
Jetzt anmelden!
Jetzt anmelden!
Mitglied werden?
Jetzt registrieren!
Jetzt registrieren!
Xobor Software
Das Unternehmen
Weitere Informationen
Forum erstellenIhr eigenes Forum
Die Forum-Software wird seit 1998 kontinuierlich weiterentwickelt.
© 2017 Xobor | Forum-Software
© 2017 Xobor | Forum-Software


