Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
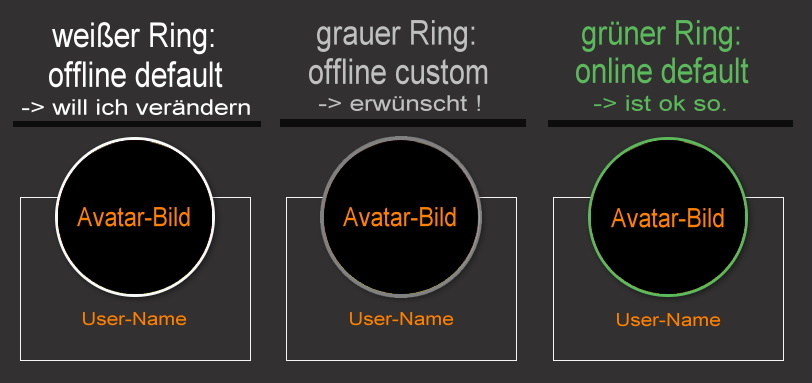
Wie kann ich die Avatar-(Rahmen-)Ring--Offline(/inaktiv)-Farbe ändern?
#1 Wie kann ich die Avatar-(Rahmen-)Ring--Offline(/inaktiv)-Farbe ändern?
Hallo, ich möchte gerne die weiße Offline(/inaktiv)-Farbe des Avatar-Rahmens (also der Ring) zu grau wechseln.
Die grüne Online(/aktiv)-Farbe ist ok so und soll so bleiben.
Gibt es dafür ein "CSS / SCSS Addon" ?
Bei mir steht dort unter "aktueller Wert": .nav-link.active{color:$nav-bg-color !important; background: $nav-font-color !important;}
.bg-light{color: $nav-bg-color;}
Ich nehme an, wenn es einen Code gibt, daß ich den unter dem was bei "aktuellen Wert" steht, hinzufüge? (Kenne mich leider null aus mit solchen Codes)
Vielen Dank im voraus für Ihre Hilfe! :)
#2 RE: Wie kann ich die Avatar-(Rahmen-)Ring--Offline(/inaktiv)-Farbe ändern?
Bei mir haben die Avatare bei offline keinen farblichen Kreis. Kommt vielleicht auf das ausgewählte Design an.
Ich vermute es geht um das V6 Template, dann probier das mal.
Admin → Layout → Farben & Einstellungen → CSS/SCSS → CSS / SCSS Addon
2
3
4
5
6
7
.avatar_round.offline,
.avatar_round_small.offline,
.avatar_round_xsmall.offline,
.avatar_round_auto.offline{
border-color: theme-color("primary");
border-style: solid;
}
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software

