Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
HTML-Darstellung funktioniert nicht
#1 HTML-Darstellung funktioniert nicht
Hallo zusammen,
ich hab nun bei xobor ein RPG-Forum erstellt und hab mich gerade dran gesetzt die Werbung etc. dafür zu machen. Ich wollte sie in HTML machen, auch wenn es nicht empfohlen wird.
Jetzt habe ich das Problem, das es nicht richtig dargestellt wird. Hintergrundbilder werden zum Beispiel gar nicht angezeigt oder nur der Link und die Schriften sowie ihre Größen werden falsch dargestellt. Teilweise wird der HTML-Code auch einfach rausgelöscht und es steht nur noch der Text da, der bei der Werbung stehen sollte...
In anderen Foren habe ich es testweise mal gepostet und da wird alles fehlerfrei angezeigt. An dem HTML Code an sich kann es also nicht wirklich liegen, oder doch?
Ich habe mir überall die Rechte für HTML vergeben und weiß nicht, an was es noch liegen könnte.. Ich danke euch schon einmal für eure Antwort!
Ich hoffe auch, dass es noch nirgendwo diese Frage gibt, ich hab jedenfalls bei der Suche nichts gefunden!
Liebe Grüße,
Lia.
#2 RE: HTML-Darstellung funktioniert nicht
Zunächst - lass uns mal gucken. Wir können dein Forum ja gar nicht sehen, wie sollen wir sehen, wo die Fehler liegen? Also gib uns bitte einen Link zu deinem Forum und falls es mal ein technisches Problem gibt, noch besser, deine Forennummer (am besten ins Profil).
Ansonsten- erste Frage: wo hast du versucht html-Code einzusetzen? In Beiträge?
bitte gib uns deine Boardnummer (Admin > Home > im Kasten links unten) oder den Link zu deinem Forum - nur so können wir dein Problem nachvollziehen.
... und hast du schon die Checkliste für Fehlermeldungen gesehen?
Mit ein paar Kniffen kannst du dein Problem vielleicht selbst beheben.
Falls nicht, helfen uns mehr und präzisere Angaben dabei, den Fehler schnell auszumachen und zu beheben.
Schau doch mal in die Checkliste rein.

Viele Grüße .BiL.
Friends of Xobor
 Fragen zu Plugins und Pluginideen bitte nicht per PN, sondern öffentlich oder im FoXum stellen.
Fragen zu Plugins und Pluginideen bitte nicht per PN, sondern öffentlich oder im FoXum stellen. 
Huhu,
Das Problem mit den Hintergrundbildern hatte ich bei Xobor auch, konnte das aber zum Glück ganz leicht lösen.
Normaler Weise würde der CSS Code für ein Hintergrundbild ja so aussehen:
2
3
.Klasse {
background-image: url('BILD-URL');
}
Warum Xobor das so nicht annimmt kann ich dir nicht sagen, aber es funktioniert (jedenfalls bei mir), wenn du die URL in gewöhnliche Anführungszeichen packst, also etwa so:
2
.Klasse {
background-image: url("BILD-URL");
Zum Rest kann man dir schlecht was sagen, wenn du weder einen Link zum Forum, noch den Code selbst preis gibst. So kann ja niemand wissen was nun genau schief läuft. Des weiteren bleibt auch noch die Frage wo du den Code eingesetzt hast/einsetzen willst.
Liebe Grüße
#4 RE: HTML-Darstellung funktioniert nicht
Vielen Dank erst einmal für die schnellen Antworten!
Und tut mir Leid wegen den fehlenden Informationen..
Meine Forenadresse lautet http://hogwarts-past-present-future.xobor.de
Im Bereich Schulordnung hab ich jetzt mal ne Testwerbung gepostet, die ich mal für ein anderes Forum gemacht habe, damit ihr seht, was ich meine.
Das ist auch die einzige Weise auf die ich versucht habe den HTML Code einzufügen. In einem normalen Beitrag in einem Thema.
Der Code sieht normalerweise so aus und wird in anderen Foren wie gesagt auch korrekt angezeigt:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<center>
<style>.kastenmain { background-image: url('http://fs1.directupload.net/images/141212/o9vs3ogh.jpg'); height: 686px; width: 500px; position: relative;overflow: hidden; }.kastenname { position: relative; width: 450px; background-color: rgba(40,40,40,0.5); font-family: times new roman; color: #f1f1f1; font-size: 25px; text-align: center; text-transform: uppercase; padding: 5px; font-style: bold; }.kastentext { position: absolute; bottom: -700px; left: 53px; padding: 15px 5px 15px 10px; width: 380px; height: 450px; background-color: rgba(255,255,255,0.9); font-family: calibri; font-size: 10px; line-height: 11px; text-align: justify; color: #454545; overflow: auto; -webkit-transition: all 0.9s ease; -moz-transition: all 0.9s ease; -o-transition: all 0.9s ease; } .kastenmain:hover .kastentext { position: absolute; bottom: 80px; left: 53px; -webkit-transition: all 0.9s ease; -moz-transition: all 0.9s ease; -o-transition: all 0.9s ease; }.kastentext::-webkit-scrollbar {width: 05px;}.kastentext::-webkit-scrollbar-track {background-color: #fafafa;}.kastentext::-webkit-scrollbar-thumb {background-color: #ffffff;}.kastentite { font-family: sylfaen; font-size: 18px; margin-bottom: 3px; padding-bottom: 3px; border-bottom: 2px solid #ffffff; text-transform: uppercase; }</style>
<div class="kastenmain">
<div class="kastenname">HOGWARTS WILL ALWAYS BE THERE TO WELCOME YOU</div>
<div class="kastentext">
<div class="kastentite"><center>[b]HP - OUR HOME[/b]</center></div>
<blockquote>
[center][style=font-size: 15;]Ihr wollt in die Rolle eines Harry Potter Charakters schlüpfen und neue Abenteuer erleben?
Eintauchen in eine Welt voller Magie und sie selbst erleben?
In HP-OurHome, einem Harry Potter Online-RPG, könnt ihre eure eigenen Charaktere sowie eure Lieblinge aus den Büchern zum Leben erwecken und eure ganz persönlichen Geschichten spielen. In den Plays sind diesen Geschichten keine Grenzen gesetzt, also lasst eurer Fantasie freien Lauf!
Taucht ein in eine Welt, in der alles möglich ist und werdet Teil unserer Gemeinschaft!
HP-OurHome will always be there to welcome you home.
<h3><font color="black">ADMINS</font></h3><a href="http://hp-ourhome.forumieren.net/t1-forums-mama-wunscht-euch-herzlich-willkommen"><img style="width: 100px; height: 150px;" src="http://r26.imgfast.net/users/2617/51/71/20/avatars/1-95.jpg" title="Forums-Mama" /></a><a href="http://hp-ourhome.forumieren.net/t534-ein-ganz-liebes-hallo"><img style="width: 100px; height: 150px;" src="https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcTXi4Qii_kgSseas23vfnNgXFF2hNBNRnK0FkQchUz1qhoI7SDw" title="Demelza Robins" /></a><a href="http://hp-ourhome.forumieren.net/t922-ein-grosses-und-herzliches-wilkommen"><img style="width: 100px; height: 150px;" src="http://s1.directupload.net/images/140716/ja64h34h.jpg" title="Natalie McDonald" /></a><a href="http://hp-ourhome.forumieren.net/t1161-willkommen-zu-hause"><img style="width: 100px; height: 150px;" src="http://s14.directupload.net/images/140906/ctnpzwr9.jpg" title="Ronald Weasley" /></a>
<h3><font color="black">LINKS</font></h3><a href="http://hp-ourhome.forumieren.net/">[color=#000000]Die Eingangshalle[/color]</a>
<a href="http://hp-ourhome.forumieren.net/forum">[color=#000000]Das Schloss[/color]</a>
<a href="http://hp-ourhome.forumieren.net/f3-die-regeln">[color=#000000]Die Schulordnung[/color]</a>
<a href="http://hp-ourhome.forumieren.net/t542-charaktergesuche-buch-zusammengefasst">[color=#000000]Charaktergesuche Buch[/color]</a>
<a href="http://hp-ourhome.forumieren.net/t1486-charaktergesuche-fantasie-zusammengefasst">[color=#000000]Charaktergesuche Fantasie[/color]</a>
<h3><font color="black">BANNER</font></h3>[img(170px,125px)]http://i39.servimg.com/u/f39/18/82/86/15/campus11.jpg[/img]
© by Ronald Weasley und Scarlett dAstre
[/style][/center]
</center>
[/code]
Wegen dem Hintergrundbild werde ich das mit den Anführungszeichen mal ausprobieren, danke für den Tipp Demi95!
Ansonsten stimmen aber Formatierung und Schriften etc. auch nicht, daher bin ich etwas überfordert..
Ich hoffe mit den Informationen kann man jetzt was anfangen :)
Liebe Grüße,
Lia.
Nachtrag:
Ich benutze das Business-Template "Floral" und den neusten Firefox. Im Internet Explorer tritt die Fehlformatierung ebenfalls auf.
Der Tipp mit den Anführungszeichen hat funktioniert, vielen Dank :)
Hallo Lia,
ich bin ein absoluter Fan von Hogwarts :) deshalb habe ich jetzt rasch das Script bei mir eingesetzt.
Das schaut so aus:
Also wie gesagt perfekt. Nur gibt es im zweiten Bild, paar Fehler, wie Du siehst, also die Schrift müsste grösser. Und bei den Bannerlinks ist auch etwas falsch. Also, wenn Du sowas in einen Beitrag machen willst, nimm bei Dir die Forencodes raus, sonst funktioniert es dort nicht. Hatte ich nämlich grade mit meinen Bildslider so, welche ich in Beiträge setze.
Du kannst es natürlich auch als eigenes Forum setzen, dann musst das Script in die Beschreibung setzen.
Der Preis für die Herausnahme bei Dir ist, dass nachher alle Forencodes selber setzen musst. Die Mitglieder können die natürlich normal benutzen. Vielleicht ist das ja der Grund weshalb es bei Dir nicht funzt.
Gabriella
http://www.musengarten.com/
http://www.garten-der-poesie.de/
Layout: Business
#6 RE: HTML-Darstellung funktioniert nicht
Vielen Dank für die Antwort Shogun!
Freut mich immer andere Hogwarts-Fans zu sehen ;)
Also auf die Art siehts auf jeden Fall schon einmal besser aus als vorher, das beruhigt mich.
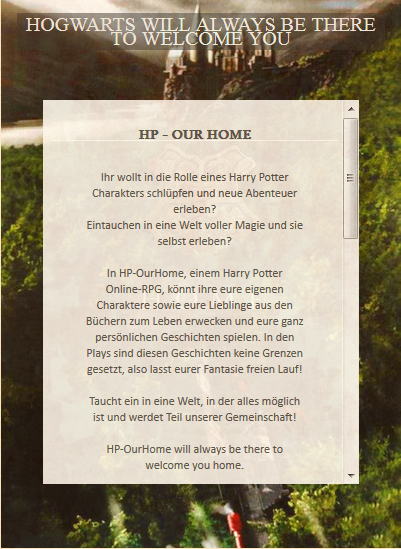
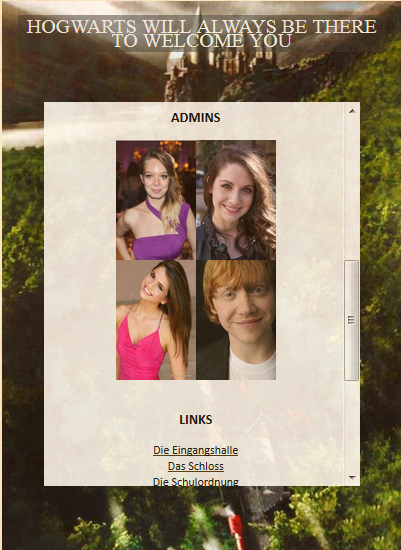
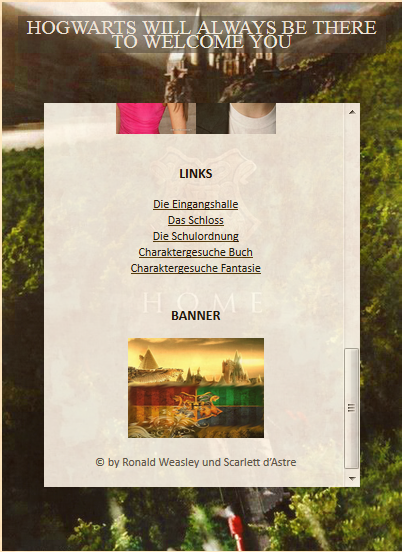
Normalerweise habe ich es nur wie folgt erwartet. So wird es in anderen Foren wie z.B. auf forumieren.de angezeigt:


Ich werden deinen Vorschlag mit den Forencodes oder dem eigenen Forum auf jeden Fall mal ausprobieren, danke :)
Liebe Grüße,
Lia.
#7 RE: HTML-Darstellung funktioniert nicht
#8 RE: HTML-Darstellung funktioniert nicht
Hallo Lia,
ja so wäre das allerdings schick und genau den Vorstellungen entsprechend 
Ich war so frei und habe meinen Freund @Olaf dahingehend gehetzt, schauen wir mal, ob es ihn gelüstet, dass richtig zur Anzeige zu bringen 
So wie in Deiner Abbildung ist das ja auch alles bündig, wie es sein sollte.
Warte Mal, was Olaf sagt, der bringt das schon so, wie es sein soll, er hat für mich noch immer alles hinbekommen, was mir vorschwebt. Musst halt bisschen Geduld haben.
Gabriella
http://www.musengarten.com/
http://www.garten-der-poesie.de/
Layout: Business
Mist jetzt sehe ich grade, dass Dein Script wieder vollkommen falsch angezeigt wird! Das wurde nun schon ein paarmal gemeldet, es wäre mal nett, wenn  sich darum kümmern würde, von irgend woher muss das kommen, hier im Supportforum.
sich darum kümmern würde, von irgend woher muss das kommen, hier im Supportforum.
Gabriella
http://www.musengarten.com/
http://www.garten-der-poesie.de/
Layout: Business
Ja eben, sage ich ja ich glaube lia hat es unter Code gestellt, ob sie es war keine Ahnung heute war es noch nicht so.
Sondern so:
<center>
<style>.kastenmain { background-image: url('http://fs1.directupload.net/images/141212/o9vs3ogh.jpg'); height: 686px; width: 500px; position: relative;overflow: hidden; }.kastenname { position: relative; width: 450px; background-color: rgba(40,40,40,0.5); font-family: times new roman; color: #f1f1f1; font-size: 25px; text-align: center; text-transform: uppercase; padding: 5px; font-style: bold; }.kastentext { position: absolute; bottom: -700px; left: 53px; padding: 15px 5px 15px 10px; width: 380px; height: 450px; background-color: rgba(255,255,255,0.9); font-family: calibri; font-size: 10px; line-height: 11px; text-align: justify; color: #454545; overflow: auto; -webkit-transition: all 0.9s ease; -moz-transition: all 0.9s ease; -o-transition: all 0.9s ease; } .kastenmain:hover .kastentext { position: absolute; bottom: 80px; left: 53px; -webkit-transition: all 0.9s ease; -moz-transition: all 0.9s ease; -o-transition: all 0.9s ease; }.kastentext::-webkit-scrollbar {width: 05px;}.kastentext::-webkit-scrollbar-track {background-color: #fafafa;}.kastentext::-webkit-scrollbar-thumb {background-color: #ffffff;}.kastentite { font-family: sylfaen; font-size: 18px; margin-bottom: 3px; padding-bottom: 3px; border-bottom: 2px solid #ffffff; text-transform: uppercase; }</style>
<div class="kastenmain">
<div class="kastenname">HOGWARTS WILL ALWAYS BE THERE TO WELCOME YOU</div>
<div class="kastentext">
<div class="kastentitel"><center>HP - OUR HOME</center></div>
<blockquote>
<H2>Ihr wollt in die Rolle eines Harry Potter Charakters schlüpfen und neue Abenteuer erleben?<br><br>
Eintauchen in eine Welt voller Magie und sie selbst erleben?<br><br>
In HP-OurHome, einem Harry Potter Online-RPG, könnt ihre eure eigenen Charaktere sowie eure Lieblinge aus den Büchern zum Leben erwecken und eure ganz persönlichen <br><br>Geschichten spielen. In den Plays sind diesen Geschichten keine Grenzen gesetzt, also lasst eurer Fantasie freien Lauf!<br><br>
Taucht ein in eine Welt, in der alles möglich ist und werdet Teil unserer Gemeinschaft!<br><br>
HP-OurHome will always be there to welcome you home. </H2><br><br>
<h3><font color="black">ADMINS</font></h3><a href="http://hp-ourhome.forumieren.net/t1-foru...uot;><img style="width: 100px; height: 150px;" src="http://r26.imgfast.net/users/2617/51/71/...s/1-95.jpg";; title="Forums-Mama" /></a><a href="http://hp-ourhome.forumieren.net/t534-ei...uot;><img style="width: 100px; height: 150px;" src="https://encrypted-tbn3.gstatic.com/image...z1qhoI7SDw";; title="Demelza Robins" /></a><a href="http://hp-ourhome.forumieren.net/t922-ei...uot;><img style="width: 100px; height: 150px;" src="http://s1.directupload.net/images/140716/ja64h34h.jpg";; title="Natalie McDonald" /></a><a href="http://hp-ourhome.forumieren.net/t1161-w...uot;><img style="width: 100px; height: 150px;" src="http://s14.directupload.net/images/140906/ctnpzwr9.jpg";; title="Ronald Weasley" /></a>
<h3><font color="black">LINKS</font></h3><a href="http://hp-ourhome.forumieren.net/">;Die Eingangshalle</a>
<a href="http://hp-ourhome.forumieren.net/forum">;Das Schloss</a>
<a href="http://hp-ourhome.forumieren.net/f3-die-regeln">;Die Schulordnung</a>
<a href="http://hp-ourhome.forumieren.net/t542-ch...haraktergesuche Buch</a>
<a href="http://hp-ourhome.forumieren.net/t1486-c...haraktergesuche Fantasie</a>
<h3><font color="black">BANNER</font></h3>[img(170px,125px)]http://i39.servimg.com/u/f39/18/82/86/15/campus11.jpg[/img]
© by Ronald Weasley und Scarlett dAstre
[/style][/center]
</center>
Habe aber schon etwas daran herumgebastelt, trotzdem sieht man was es ist.
Mein 1 Screen, so wie es ausschaut, wenn ich es einfüge.
Der Scree von Lia nach mir, so wie es in anderen Foren richtig angezeigt wird.
Gabriella
http://www.musengarten.com/
http://www.garten-der-poesie.de/
Layout: Business
... da waren irgendwie eine Menge Zeichenfehler drin und etliche unsauber abgeschlossene Anweisungen. So , wie ichs jetzt überarbeitet habe, läuft es bei mir im Test super und sieht auch sehr ansprechend aus.
Hier mal das das script dazu:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<center>
<style>.kastenmain { background-image: url('http://fs1.directupload.net/images/141212/o9vs3ogh.jpg'); height: 686px; width: 500px; position: relative;overflow: hidden; }.kastenname { position: relative; width: 450px; background-color: rgba(40,40,40,0.5); font-family: times new roman; color: #f1f1f1; font-size: 25px; text-align: center; text-transform: uppercase; padding: 5px; font-style: bold; }.kastentext { position: absolute; bottom: -700px; left: 53px; padding: 15px 5px 15px 10px; width: 380px; height: 450px; background-color: rgba(255,255,255,0.9); font-family: calibri; font-size: 10px; line-height: 16px; text-align: justify; color: #454545; overflow: auto; -webkit-transition: all 0.9s ease; -moz-transition: all 0.9s ease; -o-transition: all 0.9s ease; } .kastenmain:hover .kastentext { position: absolute; bottom: 80px; left: 53px; -webkit-transition: all 0.9s ease; -moz-transition: all 0.9s ease; -o-transition: all 0.9s ease; }.kastentext: -webkit-scrollbar {width: 05px;}.kastentext: -webkit-scrollbar-track {background-color: #fafafa;}.kastentext: -webkit-scrollbar-thumb {background-color: #ffffff;}.kastentite { font-family: sylfaen; font-size: 18px; margin-bottom: 3px; padding-bottom: 3px; border-bottom: 2px solid #ffffff; text-transform: uppercase; }</style>
<div class="kastenmain">
<div class="kastenname">HOGWARTS WILL ALWAYS BE THERE TO WELCOME YOU</div>
<div class="kastentext">
<div class="kastentitel"><center>HP - OUR HOME</center></div>
<blockquote>
<H2>Ihr wollt in die Rolle eines Harry Potter Charakters schlüpfen und neue Abenteuer erleben?<br><br>
Eintauchen in eine Welt voller Magie und sie selbst erleben?<br><br>
In HP-OurHome, einem Harry Potter Online-RPG, könnt ihre eure eigenen Charaktere sowie eure Lieblinge aus den Büchern zum Leben erwecken und eure ganz persönlichen <br><br>Geschichten spielen. In den Plays sind diesen Geschichten keine Grenzen gesetzt, also lasst eurer Fantasie freien Lauf!<br><br>
Taucht ein in eine Welt, in der alles möglich ist und werdet Teil unserer Gemeinschaft!<br><br>
HP-OurHome will always be there to welcome you home. </H2><br><br>
<div>
<center><h3><font color="black">ADMINS</font></h3><br>
<a href="http://hp-ourhome.forumieren.net/t1-forums-mama-wunscht-euch-herzlich-willkommen"><img style="width: 100px; height: 150px;" src="http://r26.imgfast.net/users/2617/51/71/20/avatars/1-95.jpg" title="Forums-Mama" /></a>
<a href="http://hp-ourhome.forumieren.net/t534-ein-ganz-liebes-hallo"><img style="width: 100px; height: 150px;" src="https://encrypted-tbn3.gstatic.com/images?q=tbn:ANd9GcTXi4Qii_kgSseas23vfnNgXFF2hNBNRnK0FkQchUz1qhoI7SDw" title="Demelza Robins" /></a>
<br>
<br>
<a href="http://hp-ourhome.forumieren.net/t922-ein-grosses-und-herzliches-wilkommen"><img style="width: 100px; height: 150px;" src="http://s1.directupload.net/images/140716/ja64h34h.jpg" title="Natalie McDonald" /></a>
<a href="http://hp-ourhome.forumieren.net/t1161-willkommen-zu-hause"><img style="width: 100px; height: 150px;" src="http://s14.directupload.net/images/140906/ctnpzwr9.jpg" title="Ronald Weasley" /></a>
</center>
</div>
<br>
<div>
<center><h3><font color="black">LINKS</font></h3>
<br>
<a href="http://hp-ourhome.forumieren.net/">Die Eingangshalle</a>
<a href="http://hp-ourhome.forumieren.net/forum">Das Schloss</a>
<a href="http://hp-ourhome.forumieren.net/f3-die-regeln">Die Schulordnung</a>
<a href="http://hp-ourhome.forumieren.net/t542-ch...haraktergesuche">Buch</a>
<a href="http://hp-ourhome.forumieren.net/t1486-c...haraktergesuche">Fantasie</a>
</center>
</div>
<br>
<center><h3><font color="black">BANNER</font></h3>
<br>
<img style="width: 170px; height: 125px;" src="http://i39.servimg.com/u/f39/18/82/86/15/campus11.jpg" />
<br>
© by Ronald Weasley und Scarlett dAstre
</center>
</center>
Hihi, nun haben wir alle ein bisschen parallel gebastelt. Bin auch fast durch. 
Viele Grüße .BiL.
Friends of Xobor
 Fragen zu Plugins und Pluginideen bitte nicht per PN, sondern öffentlich oder im FoXum stellen.
Fragen zu Plugins und Pluginideen bitte nicht per PN, sondern öffentlich oder im FoXum stellen. 
#14 RE: HTML-Darstellung funktioniert nicht
So und ich bin wieder zurück, vom ausser Haus sein.
Supi Frank, muss ich gleich gucken, ich sagte ja es waren jede Menge Fehler in dem Script.
Nun bin ich gespannt, wie ein Flltzebogen, danke dass Dir die Mühe schon gemacht hast, dann muss Olaf nicht ran 
Langsam werden wir noch ein Superteam 

Schaut Top aus, nur die Schrift oben passt immer noch nicht, die sollte man vielleicht mit Angaben machen, statt Überschriften, ich versuchs mal.
Gabriella
http://www.musengarten.com/
http://www.garten-der-poesie.de/
Layout: Business
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software



