Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Bilder (Objekte) über den Hintergrund legen
#1 Bilder (Objekte) über den Hintergrund legen
Hallo ihr Tüftler,
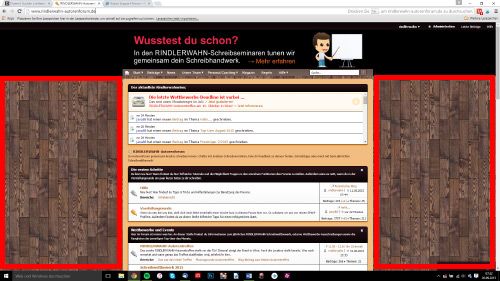
je nach Bildschirmgröße habe ich in meinem Forum rechts und links einen breiten Rand, den ich gern nutzen würde. Ein Beispiel:
Wenn es die Bildschirmbreite des Users erlaubt, würde ich auf diesem Rand gern festgelegte Bilder anzeigen (als Container über den Hintergrund legen). Hat einer von euch eine Idee, wie man das auf einfache Art anstellen könnte?
Die entsprechenden Container können entweder mitscrollen oder fixiert sein. Ich wäre mit beidem happy.
Besten Dank und schreibverrückte Grüße
Ronny
Ist es mit einem fixiertem Hintergrundbild nicht getan?
#3 RE: Bilder (Objekte) über den Hintergrund legen
@eini1971
Das möchte ich nicht, da das die Ladezeit viel zu sehr beanspruchen würde. Ein solches Hintergrundbild wäre ja riesig. Aktuell habe ich ein Seamless Pattern im Hintergrund.
Außerdem könnte ich den Inhalt der einzelnen Bilder, die dann über dem Hintergrundbild liegen, individuell austauschen, wenn es entsprechenden Bedarf gibt.
Die Ladezeit hängt doch von der Dateigröße des Bildes ab
und nicht davon ob es ein HG-Bild ist oder drauf gesetzt ist.
EIn HG kannst du auch gekachelt und gleichzeitig fixiert aufbauen.
Wenn du aber weiterhin Bilder je nach Auflösung etc. einsetzen willst,
und diese auch komfortabel wechseln möchtest,
könnte man dies über ein Plugin regeln.
Das geht aber nicht schneller sondern eher etwas langsamer.
Denn es muss ja noch die aktuelle Auflösung etc. geprüft werden
und danach entsprechend die Bilder eingesetzt werden.
Beschreibe doch mal wie du dir so einen Programmablauf vorstellst.
Z.B.:
Wenn links xx Pixel frei, dann ...
Wenn rechts xx Pixel frei dann ...
Immer das gleiche Bild oder je nach Situation?
Je nach Ort im Forum?
Je nach Nutzergruppe?
Wählbar gekachelt oder nicht?
Wählbar fixiert oder nicht?
Je besser du es beschreibst, desto eher kannst du z.B. Codeschnipsel etc. bekommen.
Ach ja.
Auf deinem Screenshot ist nicht zu sehen daß du einen Seamless Pattern HG hast.
Den Begriff kenne ich übrigens nicht.
Es sah so aus als wenn du nur einfach einen schwarzen HG hast.
#5 RE: Bilder (Objekte) über den Hintergrund legen
@eini1971
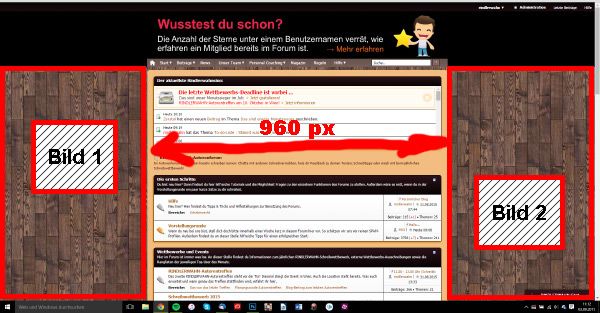
Dann war ich vielleicht etwas missverständlich in meiner Beschreibung. Ich habe das Bild einmal etwas konkretisiert:
Mit Hintergrund meine ich die Holzbalken rechts und links des Forums. Wird die Bildschirmauflösung breit genug, bietet sich hier die Möglichkeit, ein paar kleine Bilder auf den Hintergrund zu legen. Gerade das Überlagern bietet hier tolle Möglichkeiten, da man beispielsweise auch mit Schattierungen arbeiten könnte. Das sieht einfach besser aus, als ein vordesigntes, riesiges Hintergrundbild.
Eine Rechtevergabe wäre mit nicht wichtig, einfach nur die Funktion:
Wenn Fensterbreite > xxx Pixel, dann Bildcontainer einblenden
Ein großes i-Tüpfelchen wäre dann noch eine frei definierbare Höhenposition. Der X-Wert würde dann optimalerweise zentriert in dem entsprechenden Randbereich sein.
Ist das jetzt etwas verständlicher?
Zitat von rindlerwahn im Beitrag #5
Ist das jetzt etwas verständlicher?
Ja :-)
Zitat von Firestone007 im Beitrag #6
... ich würde jetzt mal ganz lax behaupten, schreib ein Plugin auf den Index Header oder -footer und platziere Deine Bilder per CSS in die freien Bereiche. Nur so eine Idee von mir.
Das ist auf jeden Fall ein Teil davon.
Ich bin neugierig geworden und suche darum mal nach einzelnen Teilen die gebraucht werden.
Hast du schonmal ein Plugin erstellt?
Das würde die Sache erleichtern.
Dann müsste man dir nur einzelne Scripte posten die du dann einbaust.
 (
gelöscht
)
#8 RE: Bilder (Objekte) über den Hintergrund legen
(
gelöscht
)
#8 RE: Bilder (Objekte) über den Hintergrund legen
 (
gelöscht
)
(
gelöscht
)
Frank, im Prinzip ließe sich das sogar über ein Span mit entsprechenden Styleanweisungen in der Kopfzeile realisieren, wobei man die Bilder sogar mit links versehen könnte. Die Bildadressen ließen sich bei Bedarf ja relativ einfach austauschen, auch ohne dass man jetzt über Plugin mit Variablen an die Sache herangeht.
Das verstehe ich jetzt nicht.
Ich sehe daß der mittlere Bereich 960 Pixel breit ist (nur bei meiner Auflösung?).
Und je nachdem welche Browserbreite angezeigt wird, ergibt sich links und rechts ein mehr oder weniger breiter freier Platz.
Ein Span den man dort einsetzt, kann sich in der Breite automatisch anpassen.
Aber nicht die Bilder die dort rein sollen.
Je nach Platz sollen dort mehr oder weniger oder gar keine Bilder sichtbar sein.
Oder sie sollen grösser oder kleiner gezeigt werden.
Jedenfalls muss bei diesen Varianten erstmal gepfüft werden wieviele Pixel links und rechts frei sind.
Je nach Ergebins kann man dann per Script entscheiden wieviele Bilder und wie groß dort nun erscheinen sollen.
Da sehe ich nur Javascript oder jQuery.
Verlinkungen, Schatten, genaue Positionen und Abstände etc. sind danach Feinschliff.
Reine CSS-Lösungen mögen möglich sein.
Aber die finde ich in dem Fall komplizierter.
Es soll ja kein Scrollbalken erscheinen.
Und es sollen keine Bilder überlappen oder abgeschnitten werden.
Und noch einige Details mehr auf die man bei reinem CSS achten müsste.
Falls jemand dazu geniale Einfälle hat, immer her damit :-)
Würde mich interessieren.
Wegen der Ermittlung des Freiraumes schaue ich schon.
Hab grad wieder weniger Zeit.
Hier mal meine Anfänge.
Muss ja selbst alles recherchieren, testen und umstricken was ich noch nicht kenne.
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<script>
$(document).ready(function() {
var browserbreite = $( document ).width();
var mittlerebreite = $('.container').width();
alert(mittlerebreite); // breite der mittleren box
alert(browserbreite); // breite des Browsers
alert(browserbreite - mittlerebreite); // freier Bereich links UND rechts zusammen
xpos=$('.container').position();
xtop=xpos.top;
xleft=xpos.left;
alert(xleft + " links"); // freier Bereich links
});
</script>
#11 RE: Bilder (Objekte) über den Hintergrund legen
Hallo @eini1971
danke für die Mühe, die du dir machst. Nein, ich habe absolut null Erfahrung mit PlugIns bei Xobor. Ich hätte gehofft, dass man das vielleicht über ein Mini-Script in Kopf- und/oder Fußzeile lösen kann.
Schreibverrückte Grüße
Ronny
Hallo Ronny,
eini bereitet im FoX grad was dazu vor. Das kannst du dann nutzen und andere auch ...
Viele Grüße .BiL.
Friends of Xobor
 Fragen zu Plugins und Pluginideen bitte nicht per PN, sondern öffentlich oder im FoXum stellen.
Fragen zu Plugins und Pluginideen bitte nicht per PN, sondern öffentlich oder im FoXum stellen. 
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software

