Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Schriftart bei der Iconbar
Halli hallo
ich habe schon diverse Foren durchgestöbert und komme einfach nicht hinter mein Problem.
Ich bin echt am verzweifeln...
Und zwar geht es darum, in meinem Forum die Option schriftarten zu ändern, in die iconbar hinzuzufügen.
Nun hab ich aber schon alles mögliche versucht und das ergebnis ist jedes mal erniedrigend.
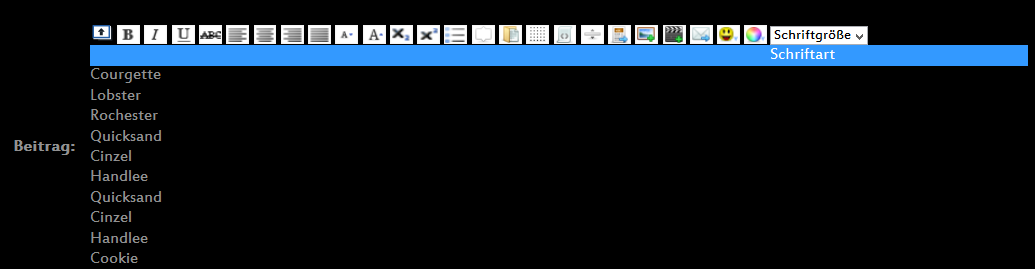
momentan schaut es so aus...
in meiner Kopfzeile hab ich das stehen:
2
3
4
5
6
7
<link href='http://fonts.googleapis.com/css?family=Courgette' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Rochester' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Quicksand' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Cinzel' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Handlee' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Cookie' rel='stylesheet' type='text/css'>
und in dem HTML-Feld für die Schriftarten:
2
3
4
5
6
7
8
9
10
11
12
13
<select name="fontsize" size="1" style="background-color:"#9adb51" Font-color:"#000000" onChange="if(options[selectedIndex].value){ insert(options[selectedIndex].value,'[/style]');}; this.form.fontsize.options[0].selected = true;">
<option selected>Schriftart</option>
<option value="[style=font-family:Courgette;]" title="Courgette">Courgette</option>
<option value="[style=font-family:Lobster;]" title="Lobster">Lobster</option>
<option value="[style=font-family:Rochester;]" title="Rochester">Rochester</option>
<option value="[style=font-family:Quicksand;]" title="Quicksand">Quicksand</option>
<option value="[style=font-family:Cinzel;]" title="Cinzel">Cinzel</option>
<option value="[style=font-family:Handlee;]" title="Handlee">Handlee</option>
<option value="[style=font-family:Quicksand;]" title="Quicksand">Quicksand</option>
<option value="[style=font-family:Cinzel;]" title="Cinzel">Cinzel</option>
<option value="[style=font-family:Handlee;]" title="Handlee">Handlee</option>
<option value="[style=font-family:Cookie;]" title="Cookie">Cookie</option>
</select>
vielleicht findet ihr ja meinen Fehler, denn ich finde ihn nach eweigen durchforsten nicht.
Wäre echt super wenn ihr mir helfen könnt,
bis dahin
Len :)|addpics|dhb-1-c191.png-invaddpicsinvv|/addpics|
Deine Schriftartennamen müssen in der Styleanweisung in Anführungszeichen (Hochkomma) geschrieben werden:
2
<option value="[style=font-family:'Courgette']" title="Courgette">Courgette</option>
Ein Link von Deinem Forum wäre auch ganz schön.
Gruß
Olaf
So ich hab jetzt alle Schriftnamen mit den Anführungszeichen versehen und leider schaut es noch ganz genauso aus :/
Ich nehme stark an,das Du vor diesem Code von den Schriftarten den Select Tag von den Schriftgrößen nicht geschlossen hast.
Mein Programm zeigt es mir zwar an,das es geschlossen ist,zeigt mir aber dafür sonderbare Anführungszeichen an,wo sie nicht hingehören.
Du kannst ja mal nachschauen.
Gruß
Olaf
Vielen dank jetzt klappt es :)
es lag an dem Select Tag der bei den Schriftgrößen nicht geschlossen war :D
#6 RE: Schriftart bei der Iconbar
Ich habe ein Problem!
Ich wollte für meine Member die Schriftarten in die Icon bar setzen, soweit funktionierte das auch ganz gut allerdings geht nur eine Aschriftart und alle anderen nicht. Kann jemand sagen woran das liegen könnte?
Danke im Voraus!
Hier mal meinen HTML Code:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
<select name="fontsize" size="1" style="background-color:"#9adb51" Font-color:"#000000" onChange="if(options[selectedIndex].value){ insert(options[selectedIndex].value,'[/style]');}; this.form.fontsize.options[0].selected = true;">
<option selected>Schriftart</option>
<option value="[style=font-family:Patrick Hand SC;]"title="Patrick Hand SC">Patrick Hand SC</option>
<option value="[style=font-family:Lobster;]" title="Lobster">Lobster</option> <option value="[style=font-family:Rochester;]"title="Rochester">Rochester</option>
<option value="[style=font-family:Cinzel Decorative;]" title="Cinzel Decorative">Cinzel Decorative</option>
<option value="[style=font-family:Special Elitee;]" title="Special Elite">Special Elite</option>
<option value="[style=font-family:Nosifer;]" title="Nosifer">Nosifer</option>
<option value="[style=font-family:Allura;]" title="Allura">Allura</option>
<option value="[style=font-family:Marcellus SC;]" title="Marcellus SC">Marcellus SC</option>
<option value="[style=font-family:Fredericka the Great;]" title="Fredericka the Great">Fredericka the Great</option>
<option value="[style=font-family:Permanent Marker;]" title="Permanent Marker">Permanent Marker</option>
<option value="[style=font-family:Architects Daughter;]" title="Architects Daughter">Architects Daughter</option>
<option value="[style=font-family:Vast Shadow;]"title="Vast Shadow">Vast Shadow</option>
<option value="[style=font-family:Frijole;]"title="Frijole">Frijole</option>
<option value="[style=font-family:Tangerine;]"title="Tangerine">Tangerine</option>
<option value="[style=font-family:Great Vibes;]"title="Great Vibes">Great Vibes</option>
<option value="[style=font-family:Poiret One;]"title="Poiret One">Poiret One</option>
<option value="[style=font-family:The Girl Next Door;]"title="The Girl Next Door">The Girl Next Door</option>
<option value="[style=font-family:Allerta Stencil;]"title="Allerta Stencil">Allerta Stencil</option>
</select>
Foren-Nummer 782151
http://the-time-is-coming.xobor.de
Hast Du denn Deine Schriftarten im Forum installiert?
Gruß
Olaf
#8 RE: Schriftart bei der Iconbar
Die solltest Du in der CSS installieren.
Ich habe mal zwei Schriftarten bei Google-Fonts für Dich rausgesucht um Dir zu zeigen,wie sie installiert werden sollten.
Den "Rest" solltest Du dann schon selber raussuchen und eintragen.
@import url(http://fonts.googleapis.com/css?family=Rochester|Patrick+Hand);
Es ist die Schriftart Rochester und Patrick Hand.
Ich würde auch nicht soviele Schriftarten installieren,weil die Ladezeiten der Schriftarten bei der Menge sich schon deutlich bemerkbar machen.
Den Code setzt Du im Adminmenü unter "Layout→Farben & Einstellungen→CSS" im Fenster ein und danach unten auf "speichern" drücken.
Gruß
Olaf
#10 RE: Schriftart bei der Iconbar
Du kannst natürlich nur Deine Schriftaten an meinem Code "anhängen",wenn die bei Google-Fonts auch vorhanden sind.Sonst wird das nichts.
Angehangen wird dann so:
@import url(http://fonts.googleapis.com/css?family=Snippet|Petit+Formal+Script|Rochester|Playball|Handlee|Englebert)
Bei Leerzeichen im Namen werden "+" dafür eingesetzt.
Gruß
Olaf
#12 RE: Schriftart bei der Iconbar
Wo hast Du denn den Code eingesetzt?
In Deiner CSS kann ich ihn nicht finden.
Gruß
Olaf
#14 RE: Schriftart bei der Iconbar
Wenn es sich um dieses Forum handelt:
http://the-time-is-coming.xobor.de/
Da sind die letzten Einträge Deine 8 Rahmen.Aber keine Schriftarten.
Gruß
Olaf
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software

