Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Beitragstext mehrspaltig anzeigen
Ich wurde gerade per PN gefragt,wie man einen Beitrag mehrspaltig anzeigen kann.
Da das sicher auch andere interessiert hier eine kleine Anleitung:
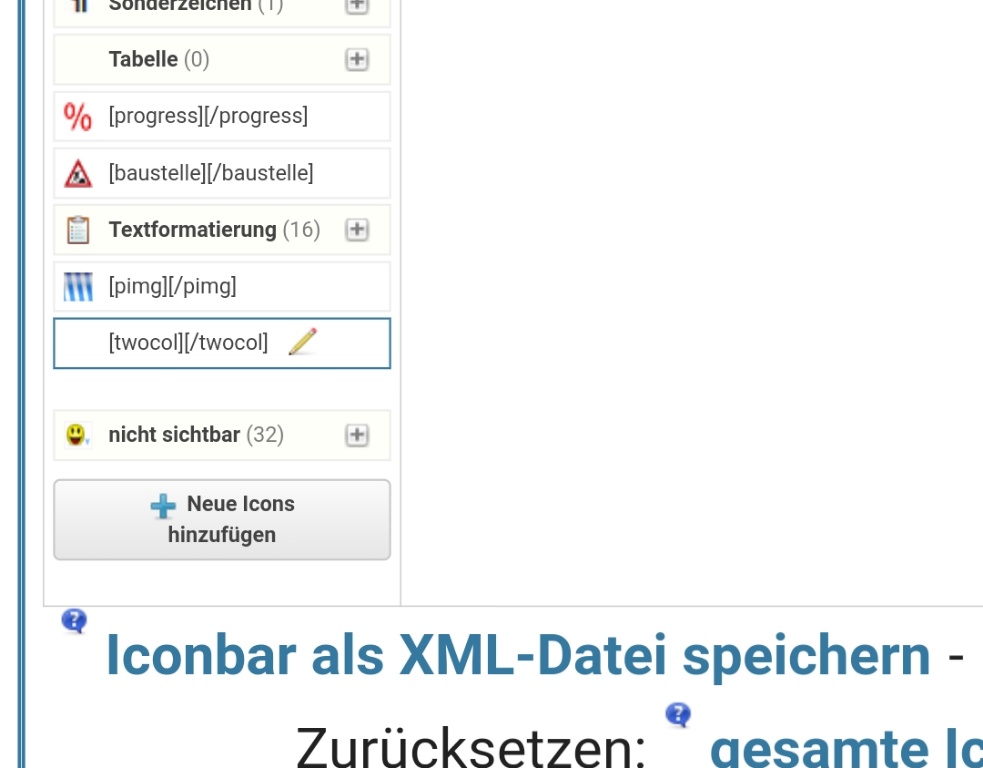
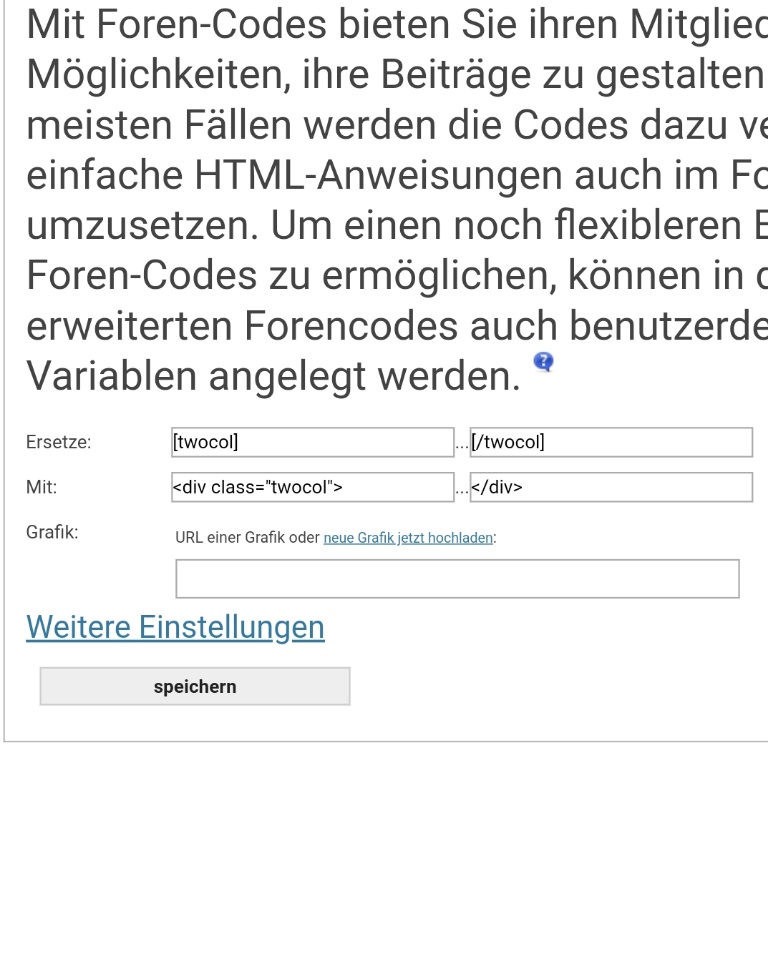
1) Forencode anlegen.
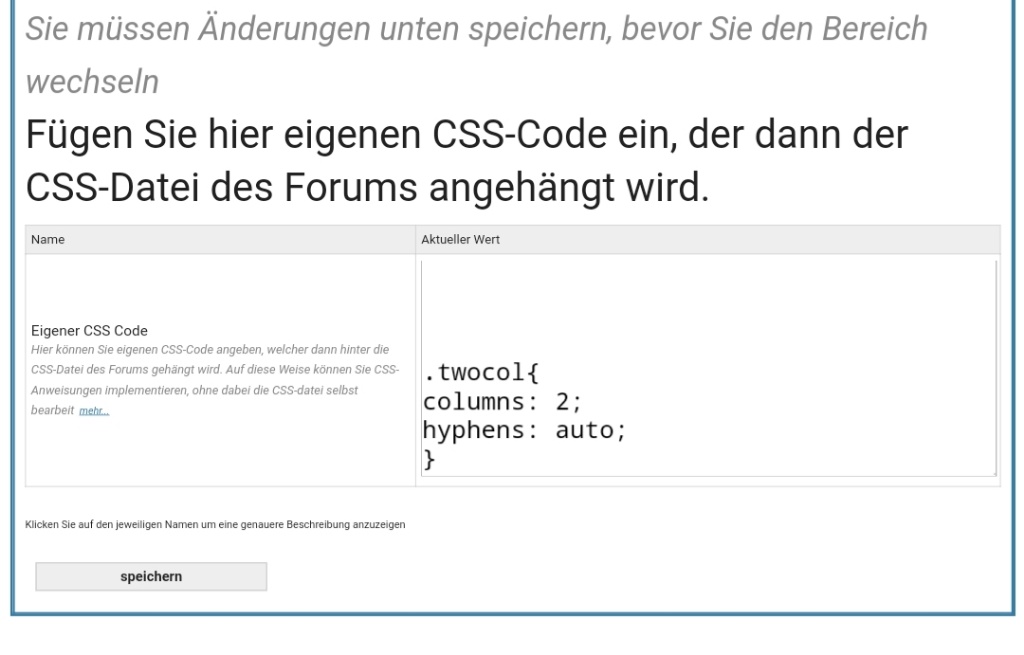
2) CSS - Addon
2
3
4
5
6
.twocol{
columns: 2;
hyphens: auto;
}
Code im Beitrag:
[twocol]Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.[/twocol]
Ergebnis
Hallo @Ingmar,
habe es gemacht, eine Frage, was genau bedeutet: hyphens: auto; respektive was wird damit gesteuert?
Sieht schon mal gut aus:
Bin mal gespannt, ob die Chefin damit zufrieden ist
Gabriella
http://www.musengarten.com/
http://www.garten-der-poesie.de/
Layout: Business
Hallo,
ich bekomme es leider nicht zum laufen.
Habe ich irgendwo einen Rechtschreibfehler?
Unter Layout CSS habe ich folgendes eingefügt
.twocol{
columns: 2;
hyphens: auto;
}
Unter Layout , Iconbar habe ich folgendes
<div class="twocol">
</div>
Habe im Testforum Business Template falls das wichtig ist, dieses haben wir aber auch im Outlawcamper Forum (Hauptforum)
#5 RE: Beitragstext mehrspaltig anzeigen
Trabbi, Du musst einen Forencode erstellen, in der Iconbar, genauso, wie es Ingmar zeigt.
Das reicht nicht, wenn Du da nur: <div class="twocol"> </div> machst, oben muss das sein [.twocol] [./twocol] (ohne die Punkte natürlich).
Das geht in jedem Template!
Gabriella
http://www.musengarten.com/
http://www.garten-der-poesie.de/
Layout: Business
#6 RE: Beitragstext mehrspaltig anzeigen
Setz den Code ganz oben in die CSS, musste ich auch machen.
Gabriella
http://www.musengarten.com/
http://www.garten-der-poesie.de/
Layout: Business
Das ist kein Fehler. Ich habe das früher auch immer gemacht, die neuesten nach unten gesetzt. Das funktioniert aber nicht mehr. Deshalb dachte ich, dass es das sein könnte
Gabriella
http://www.musengarten.com/
http://www.garten-der-poesie.de/
Layout: Business
#10 RE: Beitragstext mehrspaltig anzeigen
Ja, ich habe auch immer unten weiter gemacht, da siehst du mal, zwei Dumme ein Gedanke
So lange der CSS-Code stimmt ist es völlig unerheblich, ob das vorne oder hinten hinzugefügt wird.
CSS ist sehr fehlerintolerant. Sobald ein Fehler im CSS-Code ist wird sämtlicher Code der danach kommt einfach ignoriert. Wenn ein CSS-Addon also klappt, wenn ihr es am Anfang einstellt, aber nicht, wenn ihr es am Ende hinzufügt, heisst das ihr habt irgendwo zwischendrin Fehler im Code.
Oh danke für die Info Ingmar, na dann muss ich mal schauen welcher Code nicht richtig funktioniert.
Du kannst den Code aus deinem CSS-Addon z.B. hier testen, um Syntax-Fehler zu finden:
http://www.css-validator.org/#validate_by_input
Dankeschön Ingmar,
das ist ein flotte Sache, wie Du uns immer hilfst 
Gabriella
http://www.musengarten.com/
http://www.garten-der-poesie.de/
Layout: Business
Zitat von Gabriella im Beitrag #14
Dankeschön Ingmar,
das ist ein flotte Sache, wie Du uns immer hilfstjetzt muss uch dann noch englisch lernen, damit ich mit dem Programm umgehen kann
Das gibt's natürlich auch in Deutsch, sorry

https://validator.w3.org/unicorn/?ucn_ta...t+task_full-css
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software

 Technik ·
Technik ·