Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Plugin:Lesezeichen
Das Update ist ja noch nicht online.
Ich finde nur die Version 0.160
www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
#19 RE: Plugin:Lesezeichen
#21 RE: Plugin:Lesezeichen
Da hatte ich jetzt gar nicht dran gedacht, in Plugin:Lesezeichen hatte ich schon das Problem schwarze Klammer auf schwarzem Grund beschrieben.
Hoffe Olaf hat ähnliches CSS eingebaut
Das neue Update ist Online.
Danke dafür Ingmar.
Wenn der Button statt der Büroklammer eingeschaltet ist,dann wird um die Büroklammer ein hellgrauer Kreis gezogen,so das man den Button bei schwarzen Untergrund gut sieht.
Da habe ich auch zu spät daran gedacht,das ich den Hintergrund vom Button eine Einstellung zur Hintergrundfarbe geben kann.
Werde ich beim nächsten Update nachholen.
Gruß
Olaf

Bild01.jpg
Aufgrund eingeschränkter Benutzerrechte werden nur die Namen und (falls vorhanden) Vorschau-Grafiken der Dateianhänge angezeigt Jetzt anmelden!
Wenn du die Büroklammer als svg oder icon-font nimmst dann kann sie formatieren, zB die Farbe ändern.
Im V6 bzw Mobil gibt es einen icon-font mit dem namen attach.
Wiki:appicons
Wiki:icons-v6
Für die anderen Templates kann die Büroklammer als svg einfügen.
Kann man bei https://fontawesome.com als free runterladen.
2
3
4
<svg xmlns="http://www.w3.org/2000/svg" height="16" width="18" viewBox="0 0 576 512">
<!--!Font Awesome Free 6.5.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2023 Fonticons, Inc.-->
<path d="M575.8 255.5c0 18-15 32.1-32 32.1h-32l.7 160.2c0 2.7-.2 5.4-.5 8.1V472c0 22.1-17.9 40-40 40H456c-1.1 0-2.2 0-3.3-.1c-1.4 .1-2.8 .1-4.2 .1H416 392c-22.1 0-40-17.9-40-40V448 384c0-17.7-14.3-32-32-32H256c-17.7 0-32 14.3-32 32v64 24c0 22.1-17.9 40-40 40H160 128.1c-1.5 0-3-.1-4.5-.2c-1.2 .1-2.4 .2-3.6 .2H104c-22.1 0-40-17.9-40-40V360c0-.9 0-1.9 .1-2.8V287.6H32c-18 0-32-14-32-32.1c0-9 3-17 10-24L266.4 8c7-7 15-8 22-8s15 2 21 7L564.8 231.5c8 7 12 15 11 24z"/>
</svg>
www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
Ich danke Dir Mike,aber für meine Zwecke reicht das gif Bild mit transparenten Hintergrund,den ich in jeder Hintergrundfarbe hinterlegen kann.
Wenn ich einen hellen Hintergrund nehme,dann liegt die schwarze Büroklammer darauf und ist dann gut sichtbar.
Gruß
Olaf
#26 RE: Plugin:Lesezeichen
Hier mal ein Code zum spielen mit einer Büroklammer in svg für die Templates V1 bis V4.
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
<style>
#klammer_1, #klammer_2, #klammer_3 {
fill: currentColor;
}
#klammer_1 {
width: 3em;
height: 3em;
color: #FFFF00;
}
#klammer_2 {
width: 4em;
height: 4em;
color: currentColor;
}
#klammer_3 {
width: 5em;
height: 5em;
color: #FF00FF;
}
#klammer_1:focus,
#klammer_1:hover {
color: red;
}
#klammer_2:focus,
#klammer_2:hover {
color: blue;
}
#klammer_3:focus,
#klammer_3:hover {
color: green;
}
</style>
<svg style="display:none;" xmlns="http://www.w3.org/2000/svg" >
<!--!Font Awesome Free 6.5.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free Copyright 2023 Fonticons, Inc.-->
<symbol id="icon_bueroklammer" viewBox="0 0 448 512">
<path d="M364.2 83.8c-24.4-24.4-64-24.4-88.4 0l-184 184c-42.1 42.1-42.1 110.3 0 152.4s110.3 42.1 152.4 0l152-152c10.9-10.9 28.7-10.9 39.6 0s10.9 28.7 0 39.6l-152 152c-64 64-167.6 64-231.6 0s-64-167.6 0-231.6l184-184c46.3-46.3 121.3-46.3 167.6 0s46.3 121.3 0 167.6l-176 176c-28.6 28.6-75 28.6-103.6 0s-28.6-75 0-103.6l144-144c10.9-10.9 28.7-10.9 39.6 0s10.9 28.7 0 39.6l-144 144c-6.7 6.7-6.7 17.7 0 24.4s17.7 6.7 24.4 0l176-176c24.4-24.4 24.4-64 0-88.4z stroke="#cf142b" />
<symbol>
</svg>
<div style="margin-left: 10em;">
<svg id="klammer_1" xmlns="http://www.w3.org/2000/svg">
<use href="#icon_bueroklammer" />
</svg>
<hr />
<svg id="klammer_2" xmlns="http://www.w3.org/2000/svg" >
<use href="#icon_bueroklammer" />
</svg>
<hr />
<svg id="klammer_3" xmlns="http://www.w3.org/2000/svg" >
<use href="#icon_bueroklammer" />
</svg>
<hr />
</div>
www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
Zitat von l2otbart_57 im Beitrag #26
ein paar Screenshots der Version 0.170 im V6
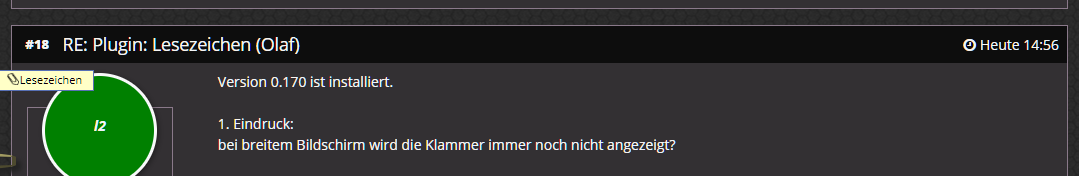
lz0170_1.png breites Fenster
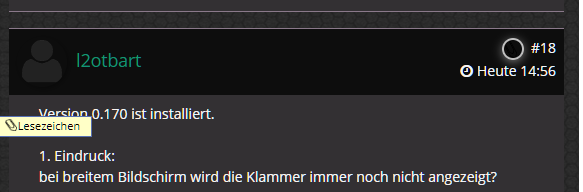
lz0170_2.png schmales Fenster
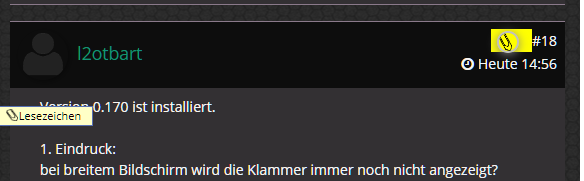
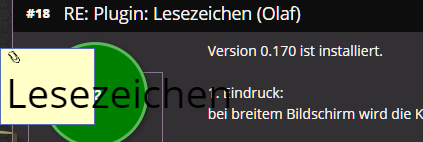
lz0170_3.png schmales Fenster mit spez. Hintergrund1
2
3
span.post_link a, a.post_link { /* LZ-Olaf*/
background-color: yellow; padding: 2px 6px;}
Han deinen Code eingefügt. Funktioniert in der Desktop Ansicht perfekt. In der mobilen Ansicht nur im Querformat. Hochkant nicht.
#29 RE: Plugin:Lesezeichen
das Bedienfeld links lässt sich auch zu einer Klammer verkürzen. 
habe momentan den Spaß verloren, da noch nach dem passenden Selektor für eine Hintergrundfarbe zu suchen, aber es könnte die gleiche Farbe sein wie für das Bedienfeld ...
so ist es für meinen Geschmack zu unscheinbar, lässt sich auch nicht größer skalieren , wächst nicht mit der Schrift mit 
Wie ich das hier sehe,sind die Lesezeichen gar nicht so wichtig,das Wichtigste am Plugin ist die Büroklammer.
Ich habe Mike seinen Vorschlag mit dem svg Icon befolgt und es sieht natürlich besser aus und lässt sich einfacher einstellen.
Aber die Arbeit,es in ein fertiges System einzubauen,wo vorher ein Bild vorhanden war,ist schon beachtlich.
Neues Update Version 0.180:
-Bild von der Büroklammer gegen ein Icon ausgewechselt
-CSS neu überarbeitet
-Icon kann in Farbe und Größe eingestellt werden
Plugin ist im Store eingereicht.
Gruß
Olaf
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
| Thema | Antworten | Aufrufe | Letzte Aktivität | |||
|---|---|---|---|---|---|---|
| Fehler in "Forum Einstellungen" vom Plugin "Lesezeichen"Fehler in "Forum Einstellungen" vom Plugin "Lesezeichen" |
0
Olaf
17.07.2024 |
1964 |
|
|||
| Plugin "Lesezeichen"Plugin "Lesezeichen" |
28
m3ontour
15.01.2025 |
1479 |
|
|||
| Lesezeichen erstellenLesezeichen erstellen |
18
River
05.10.2023 |
1133 |
|
|||
| Plugin: WörterzählerPlugin: Wörterzähler |
30
(
gelöscht
)
22.09.2024 |
2317 |
|
|||
| Keine Funktion vom Objekt "sessionStorage" im "Xobor.Plugin()"Keine Funktion vom Objekt "sessionStorage" im "Xobor.Plugin()" |
6
Ingmar
30.04.2015 |
1073 |
|
|||
| Lesezeichen - Fragen, Vorschläge und FehlermeldungenLesezeichen - Fragen, Vorschläge und Fehlermeldungen |
191
Ingmar
01.07.2024 |
22395 |
|
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software